今回はMacにSassをインストールする方法をご紹介したいと思います。
MacにSassをインストールする手順
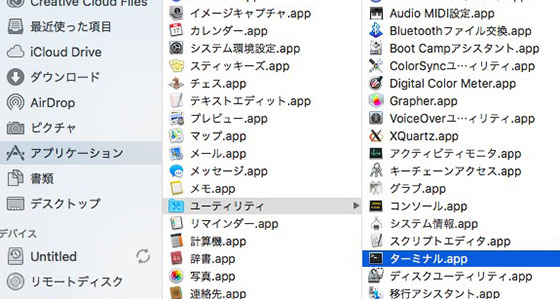
ターミナルを起動する
Sassのインストールはターミナルを使っておこないます。
ターミナルは「アプリケーション > ユーティリティ > ターミナル」で探すと見つかります。

Sassをインストールするコマンドを打つ
ターミナルが開けたら次のコマンド入力してreturnを押してください。
$ sudo gem install sass
returnを押すと次のようにパスワードを聞かれますので、PCのパスワード入力してreturnを押してください。
Password:
以上でSassのインストールは完了です。
確認のために以下のコマンドを入力してreturnを押してみてください。
$ sass -v
次のようにSassのバージョンが表示されれば問題なくインストールされています。
Ruby Sass 3.5.7
Sassをコンパイルしてみよう
せっかくSassをインストールしたので、実際にSassファイルをコンパイルしてみましょう。
Sassファイルのままではhtmlで読み込めないので、CSSファイルに変換する作業(コンパイル)が必要になります。
まず、次のscssファイルをデスクトップに作成してください。
sample.scss
section {
padding: 1em;
p {
margin-top: 1em;
span {
font-size: 80%;
}
}
}
今回は拡張子を.scssにしていることを注意してください。
ファイルができたら、ターミナルを操作していきます。
scssファイルをデスクトップに作成したので、次のコマンドでデスクトップに移動します。
$ cd Desktop
デスクトップに移動したら次のコマンドを入力してreturnを押してください。
$ sass sample.scss:sample.css
このコマンドは、「:」の前のSassファイルを「:」の後ろのcssファイルにコンパイルするという意味になります。
$ sass [Sassファイル]:[CSSファイル]
先ほどのコマンドを実行するとコンパイルが完了し、デスクトップには「sample.css」と「sample.css.map」という2つのファイルが作成されているはずです。

「sample.css」はsample.scssがコンパイルされてできたCSSファイルです。
コンパイルされた「sample.css」の中身は以下のようになっています。
sample.css
section {
padding: 1em 2em; }
section p {
margin-top: 0; }
/*# sourceMappingURL=sample.css.map */
「sample.css.map」はソースマップファイルというもので、ChromeのDeveloperToolsでのデバッグを便利にしてくれたりするファイルです。
まとめ
今回はSassインストール方法とコンパイルのコマンドをご紹介しました。
インストールは難しくないと思いますので、ぜひ試していただけたらと思います。
Sassについて知りたいという方はこちらの記事もご覧ください。
https://www.rail-c.com/archives/1072


最近のコメント