今回はVue3対応のUIライブラリのElement-Plusというライブラリが良かったので、簡単に紹介していきます。
「Vue.js」、皆さんは使ってますでしょうか。自由度の高いフレームワークとして人気を集めています。
Vue.jsとは
Vue.jsはJavaScriptフレームワークの一つです。
Vue.jsはJavaScriptフレームワークの中でも、シンプルに設計されています。そのため、一般的なフレームワークと比較すると、習得が容易である特徴があります。覚えなければならない専用のルールが少なく、短期間ですぐに開発できるようになるのです。
また、Vue.jsは日本でも多くの導入事例があります。公式サイトも日本語に対応していますので、公式ドキュメントも簡単に手に入れられます。つまり、学習環境が整っている点でも習得しやすいJavaScriptフレームワークなのです。学習コストが低く、優れたフレームワークだと思っています。
詳しい仕様は公式ページを参照してください。
Elementとは
Element-PlusはVue.js 3.0ベースのコンポーネントライブラリです。
便利で高機能なUIコンポーネントがたくさん含まれています。
独自デザインのフレームワークで、Vue.jsのUIフレームワークでは最もGitHubのスターが多く人気があります。
詳しい仕様は公式ページを参照してください。
Element-Plus導入
# Choose a package manager you like.
# NPM
$ npm install element-plus --save
# Yarn
$ yarn add element-plus
# pnpm
$ pnpm install element-plus
下記ページから引用
https://element-plus.org/en-US/guide/installation.html#using-package-manager
コンポーネントの紹介
アイコン
Element Plus には、一連の共通アイコンが用意されています。
![]()
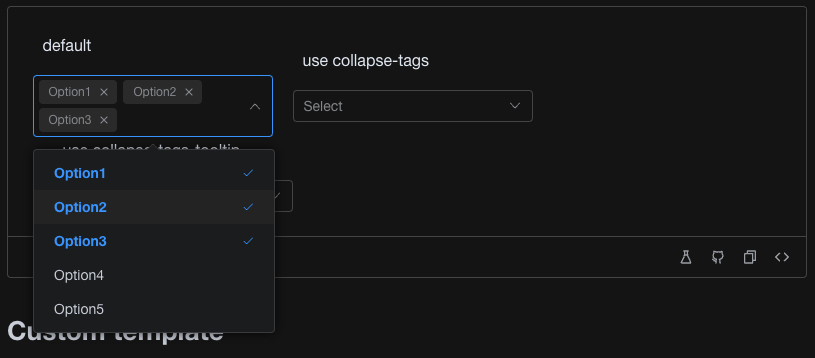
セレクト
オプションがたくさんある場合は、ドロップダウン メニューを使用して表示し、目的のオプションを選択します。複数選択では、タグを使用して選択したオプションを表示できます。

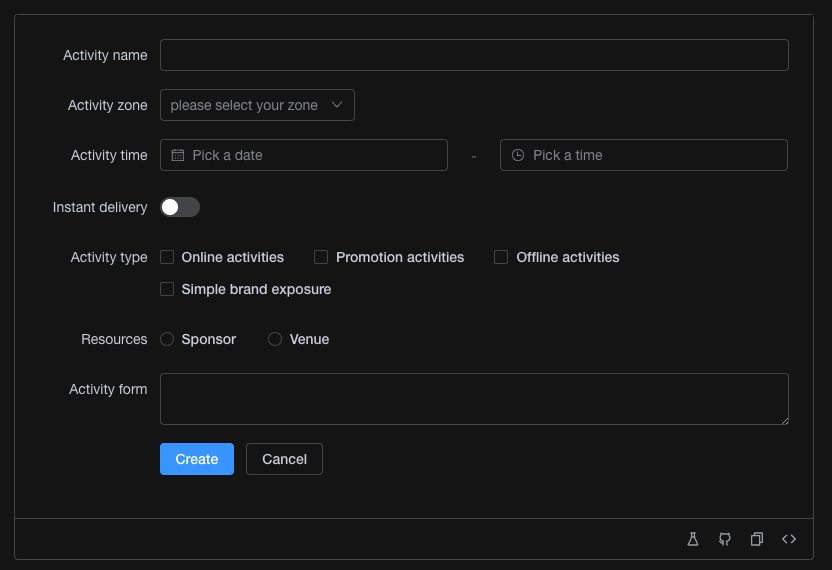
フォーム
フォームは、input、radio、select、checkbox などで構成されます。フォームを使用すると、データを収集、検証、および送信できます。

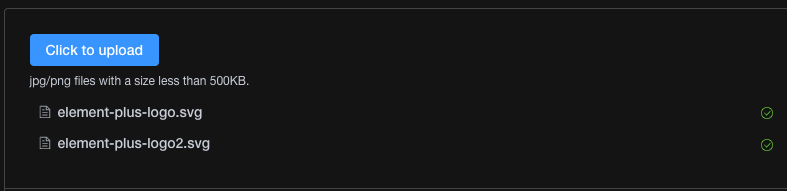
アップロード
クリックまたはドラッグ アンド ドロップでファイルをアップロードできます。


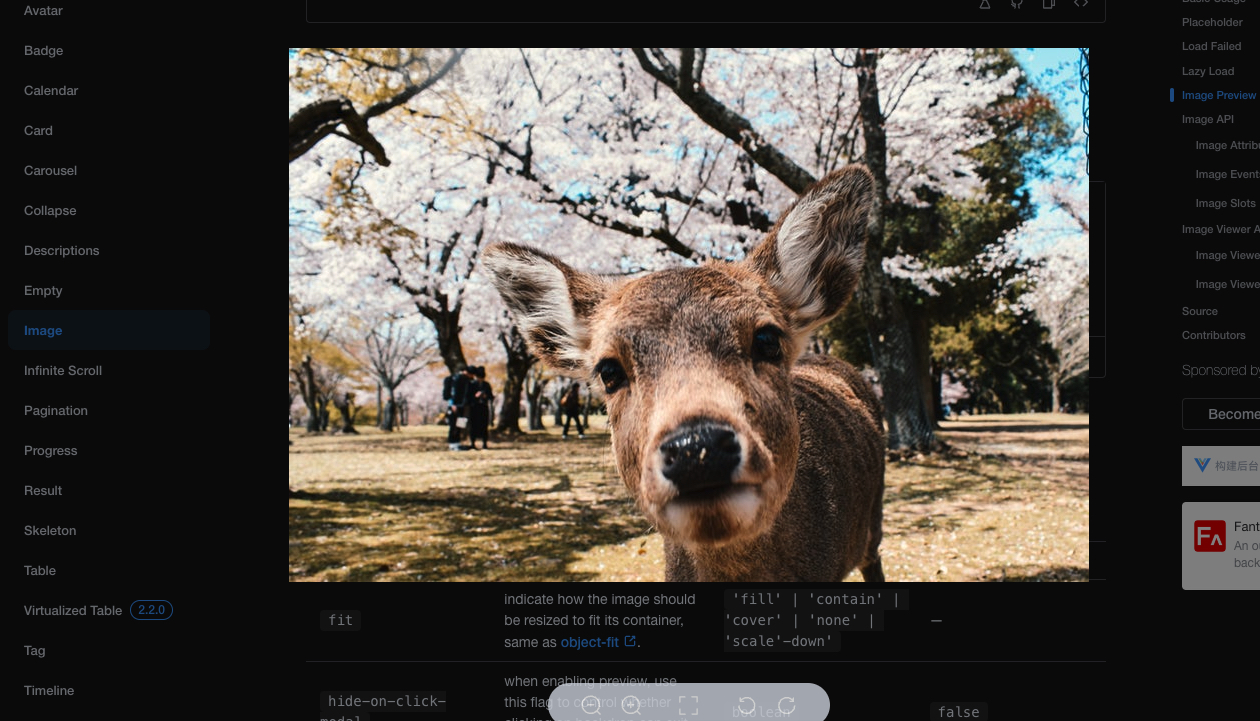
写真-Image
img のネイティブ機能に加えて、遅延読み込み、カスタム プレースホルダー、読み込み失敗などをサポートできます。
imgのプレビュー機能も用意しています。


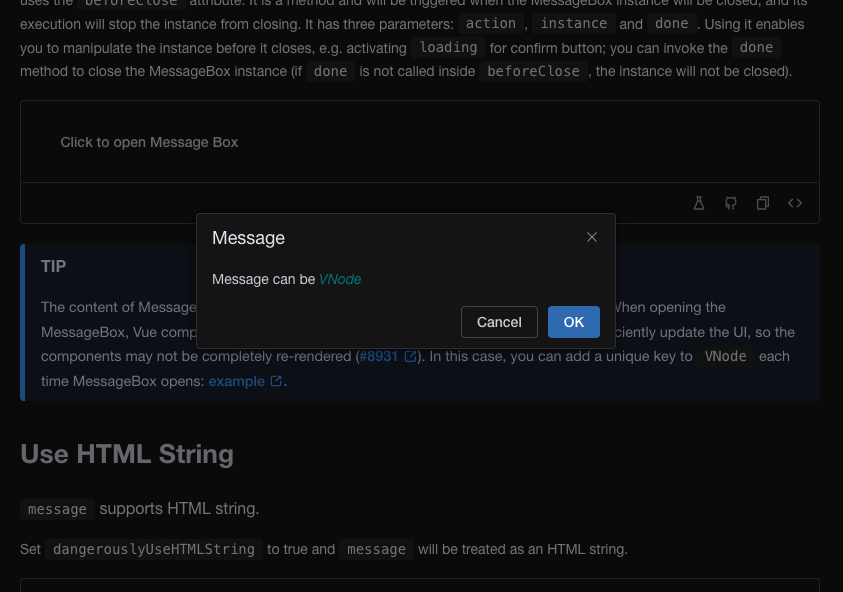
モーダル
システム メッセージ ボックスをシミュレートする一連のモーダル ボックスで、主に警告情報、操作の確認、およびプロンプト メッセージ用です。

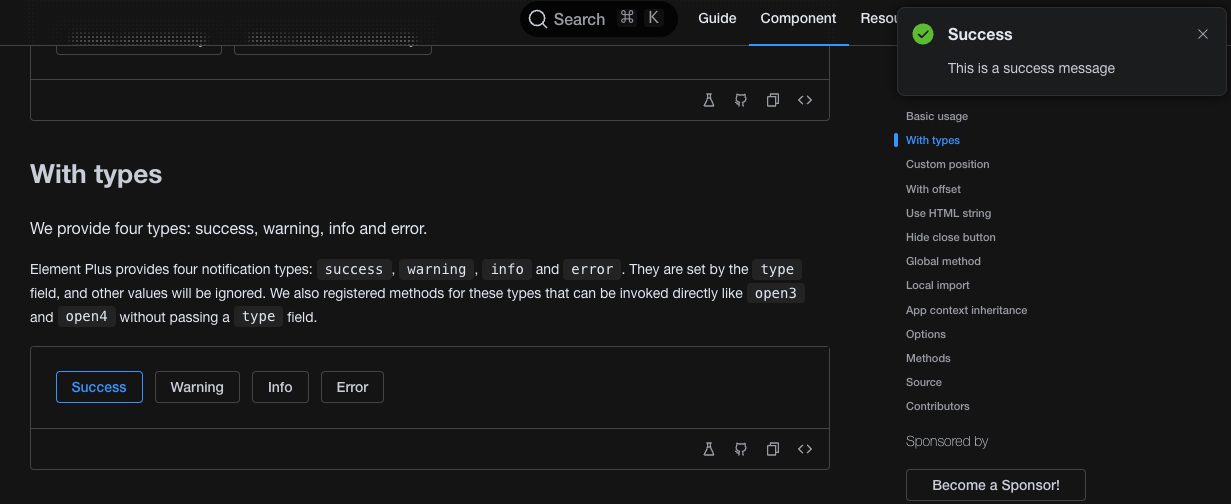
通知ダイアログ
ページの隅にグローバル通知メッセージを表示できます。表示場所はカスタマイズできます。

終わりに
Vue3向けUIライブラリであるElement-Plusについての簡単な紹介をしてきました。
コンポーネントの機能はまだまだたくさん用意されていますので、ぜひElement-Plusを利用してみてください。
皆様のVue生活に彩りを加えることができれば幸いです。


最近のコメント