環境
OS : macOS Catalina 10.15.5
Docker Desktop for Mac : Version 2.3.0.2
事前準備
今回の記事では Docker Desktop for Mac が必要になります。
Docker Desktop for Mac は下記サイトからインストールできます。
https://hub.docker.com/editions/community/docker-ce-desktop-mac/
手順
1. プロジェクト用の空のディレクトリを作成する
任意の場所に空のディレクトリを作成します。
$ mkdir my_wordpress
2. プロジェクト用のディレクトリに移動する
$ cd my_wordpress
3. docker-compose.yml を作成する
$ vi docker-compose.yml
vi を開いたらキーボードの I を押して INSERTモードにした後、下記を貼り付けて保存( : を押してコマンドモードにした後に wq を入力して Enter ) します。
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- ./wp:/var/www/html
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
※ docker-compose.yml の記述は、自分の使いたいバージョンに合わせて適宜変更してください。
4. Dockerコンテナを起動する
$ docker-compose up -d
5. http://localhost:8000 にアクセスする
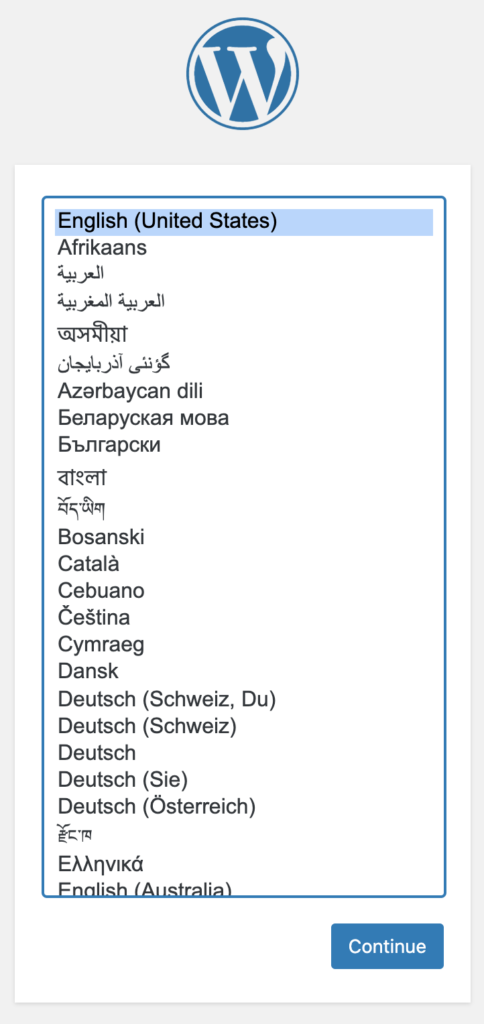
http://localhost:8000にアクセスし、次のような画面が表示されれば、WordPress環境が構築できています。

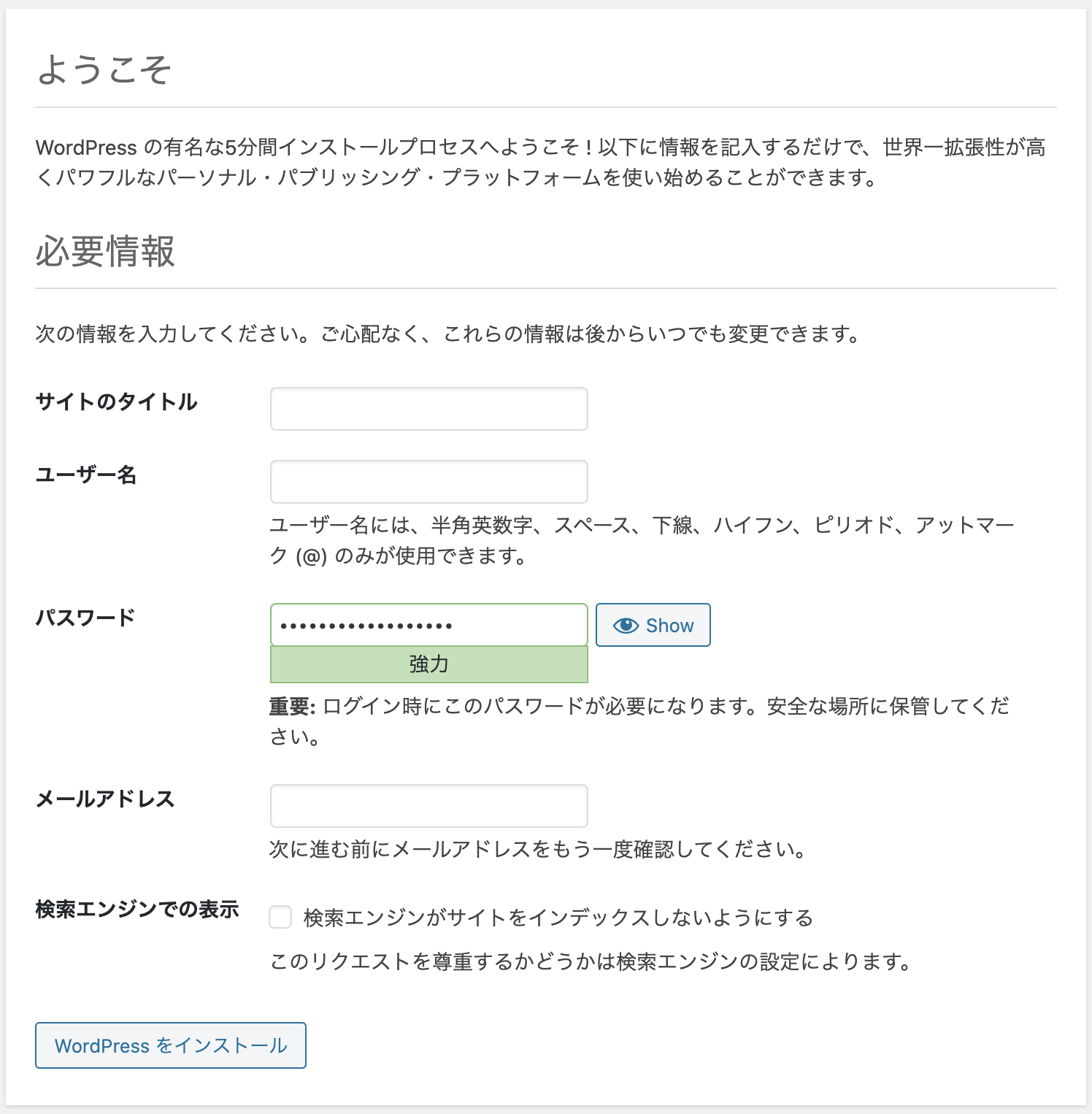
言語を選択後、必要情報を入力する画面が表示されます。

必要事項を入力後「WordPress をインストール」をクリックするとログイン画面が表示され、管理画面にログインできます。
Dockerコンテナを停止する時は下記のコマンドを実行します。
$ docker-compose down


最近のコメント