今回は、Webサイトの配色で迷った時に使えるベースカラー・メインカラー・アクセントカラーの考え方をご紹介したいと思います。
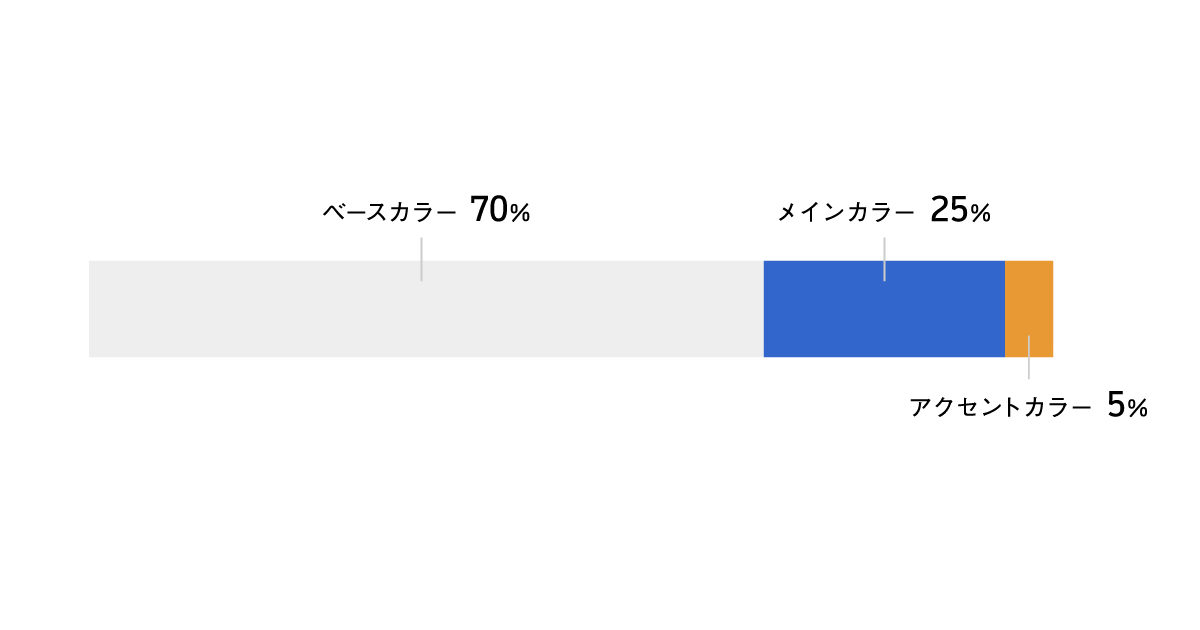
この3つのカラーの比率を、ベースカラー70%、メインカラー25%、アクセントカラー5%で使用すると、バランスのとれた配色に仕上げることができます。
ベースカラーとは
ベースカラーとは、背景色や余白などに使われ、全体を大きく占める色です。
ベースカラーにはメインカラーを引き立てる役割があり、一般的には白やグレーなどが使わることが多くなっています。
また、メインカラーの明度を上げた色をベースカラーにするという方法もよく使われています。
メインカラーとは
メインカラーとは、一言で言うとWebサイトの印象を決める色です。
そのため、企業のイメージやWebサイトを訪れるターゲットに合わせた色を選ぶと良いでしょう。
また、メインカラーは文字や文字の地色として使用することもあるので、明度や彩度が低い色を選んでおく必要もあります。
アクセントカラーとは
アクセントカラーとは、強調させたい部分に使用する色です。
全体の5%程度に使用量を抑えて使用することで、注目させたい部分を目立たせることができます。
アクセントカラーには、メインカラーの補色を選ぶことで目立つ色を選ぶことができるでしょう。
まとめ
今回は、ベースカラー・メインカラー・アクセントカラーの考え方をご紹介しました。
3つのカラーの比率を、ベースカラー70%、メインカラー25%、アクセントカラー5%で使用すると、バランスのとれた配色に仕上げることができます。
もしWebサイトの配色に迷った際は、参考にされてみてはいかがでしょうか。


最近のコメント