デザインの四原則について

皆さんは見やすいデザイン作ってみたいな、
デザイン作ってみたいけど、どうしたら良いかイメージつかないと悩む事、ありませんか?
ホームページ、ポスター、雑誌様々な所でデザインは使われていますが、
実はどのデザインにも取り入れられている、守られているルールというものがあります。
それがデザインの基本「デザインの四原則」です。
「近接」「整列」「反復」「強調」。全部で4つ。
どのようなデザインにも、この四原則が使われていて
これを守ることで、可読性を高め、見やすいデザインができるというのです。
前職がカフェだったということもあり、
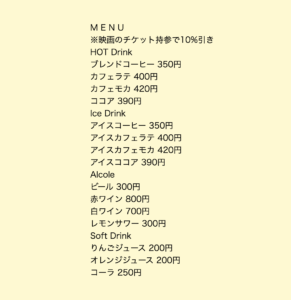
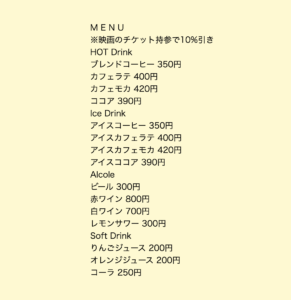
ドリンクのメニュー表を作成してみました。

でもこれでは読みづらくてわからないですよね。
このメニュー表を「近接」「整列」「反復」「強調」に沿って修正していき、
もっと見やすいメニュー表を作っていきましょう。
今回のブログではそのうちの一つ
「近接」についてお話ししていきたいと思います。
デザインの四原則 第1回近接編
近接の原理って?
近接とは簡単にいうと
関係性がある要素を距離を近づけて配置(グループ化)することです。
街中で下記のような形で男女が歩いていたとします。
この男女を見てあなたは二人がどういう関係だと考えますか?

「カップルかな?」「会社の同僚」「いやいや友達!」
と考える方が多いかと思います。
こんなに近距離で歩いているのに
「他人」と思う方は少ないのではないでしょうか。
(状況によっては他人の場合もあるかもしれませんが)
このように人間は近くに位置するものを
「仲間」や「何かしらの関係性がある」と認識するようにできています。
反対に離れていたら、無関係だ!と認識する傾向にあるのです。
これが「近接の原理」と言います。
近接の原理を反映させるまでの手順
さて、この原理を利用して先程のメニューに
「近接の原理」を反映させてみましょう。
近接の原理を反映させる際に、以下の手順で行なっていきます。
②関係のあるものは距離を近づける、関連性がないものは「余白」で距離を取る
①関係があるものを見つけ、「グループ化」させる

先程のメニューだと区切りがなくて
どこまでがホットドリンクでどこまでがアイスドリンクなど、
ドリンクがどう分類されているのかひと目ではわかりません。
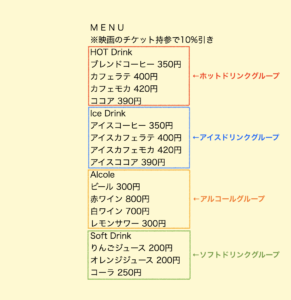
このメニューでは
「ホットドリンク」「アイスドリンク」「アルコール」「ソフトドリンク」
と主に4種類にドリンクを分類して販売をしています。
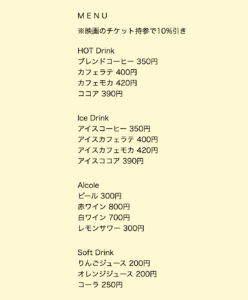
この4種類をグループとして考え、それぞれに分けてみましょう。

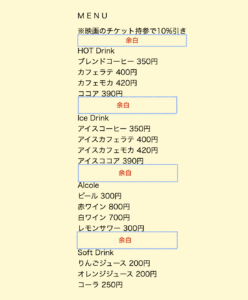
②関係のあるものは距離を近づける、関連性がないものは「余白」で距離を取る
先程、それぞれのドリンクを種類ごとで分類しました。
ここで大事なのが関連性のないグループ同士は「余白」を空けることです。

今回は「ホットドリンク」「アイスドリンク」「アルコール」「ソフトドリンク」
それぞれの間に余白を空けました。
近接の原理まとめ
before after


「近接の原理」を反映させることで
どのドリンクがどこに分類されるのか一目でわかり
先程の物と見比べてみるとわかりやすい、識別しやすいメニューになりました。
・関係性がある項目はまとめて「グループ化」する。
・関係がないものはグループの間ごとで「余白」で距離を空けること。
・グループ数は作りすぎないこと。
・仕切りを分け、一目でどの分類かわかるUIデザインができる。
以上がデザインの四原則の一つ「近接」の原理になります。
次回私の投稿ではデザインの四原則「整列」のお話をします!
最後まで拝読いただき、ありがとうございました。


最近のコメント